In questo tutorial andremo a vedere come utilizzare i pittogrammi di un webfont per sostituire le immagini che normalmente usiamo in molteplici ambiti nelle nostre pagine web. Vedremo come utilizzare i pittogrammi su pulsanti, icone, titoli Headline, in moduli di input, in liste di elementi ed in men?? di navigazione. A fine articolo, potrete vedere la demo e scaricare i file contenenti tutti gli esempi ed i relativi codici CSS pronti all’uso.
L’utilizzo di un webfont sulle nostre pagine web pu?? essere implementato attraverso la propriet?? CSS @font-face per la quale ne abbiamo parlato anche qui. In questo esempio sar?? utilizzato Entypo, un font OpenType gratuito che contiene pi?? di 100 pittogrammi.
|
1 2 3 4 5 6 7 8 9 10 |
@font-face { font-family: 'EntypoRegular'; src: url('font/entypo-webfont.eot'); src: url('font/entypo-webfont.eot?#iefix') format('embedded-opentype'), url('font/entypo-webfont.woff') format('woff'), url('font/entypo-webfont.ttf') format('truetype'), url('font/entypo-webfont.svg#EntypoRegular') format('svg'); font-weight: normal; font-style: normal; } |
Per utilizzare il tipo di carattere, bisogna semplicemente digitare ogni carattere realativo al pittogramma. In questo esempio utilizzeremo uno span che generer?? un pittogramma utilizzando il selettore :after, mentre la propriet?? content conterr?? il carattere relativo al pittogramma che desideriamo usare.
|
1 |
<span class="pictogram refresh"></span> |
|
1 2 3 4 5 6 |
.pictogram { font-family: 'EntypoRegular'; font-size: 20px; } .refresh:after { content: "h"; font-size: 38px; } |
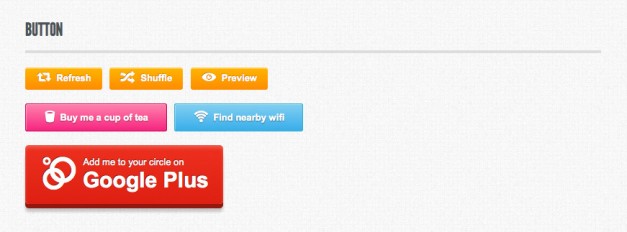
Creazione di pulsanti
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!-- small button --> <a href="#" class="button"> <span class="pictogram refresh"></span> Refresh </a> <!-- medium button --> <a href="#" class="button button-magenta"> <span class="pictogram tea"></span> Buy me a cup of tea </a> <!-- large button --> <div class="button button-big"> <span class="pictogram circles"></span> <span class="add-circle">Add me to your circle on</span> <br> <span class="gplus">Google Plus</span> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.button { color: #fff; border-radius: 3px; font-weight: bold; text-shadow: -1px -1px 0 rgba(0, 0, 0, 0.2); box-shadow: inset rgba(255,255,255,0.3) 0 2px 0; transition: 0.1s linear; background: linear-gradient(to bottombottom, rgba(255,183,0,1) 0%,rgba(255,140,0,1) 100%); } .refresh:after { content: "h"; font-size: 38px; } .tea:after { content: "u"; font-size: 38px; } .circles:after { content: "L"; font-size: 98px; vertical-align: middle; } |
Risultato:
Crezione di icone
|
1 2 3 4 5 |
<a class="badge"> <span class="pictogram rss"></span> </a> <a class="badge"> <span class="pictogram cloud"></span> </a> <a class="badge"> <span class="pictogram download"></span> </a> <a class="badge"> <span class="pictogram trash"></span> </a> <a class="badge"> <span class="pictogram rack"></span> </a> |
|
1 2 3 4 5 |
.rss:after { content: "S"; font-size: 70px; position: absolute; margin: .33em .28em; } .cloud:after { content: "y"; font-size: 70px; position: absolute; margin: .32em .2em; } .download:after { content: "w"; font-size: 70px; position: absolute; margin: .3em .27em; } .trash:after { content: "I"; font-size: 70px; position: absolute; margin: .35em .24em; } .rack:after { content: "t"; font-size: 70px; position: absolute; margin: .35em .22em; } |
Risultato:
Creazione di titoli Headline
|
1 |
<div class="headline"><span class="pictogram setting"></span> <span class="text-headline">Simple Settings for Content Management</span></div> |
In questo caso sar?? utilizzato il webfont denominato League Gothic.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
@font-face { font-family: 'LeagueGothic'; src: url('font/league_gothic-webfont.eot'); src: url('font/league_gothic-webfont.eot?#iefix') format('embedded-opentype'), url('font/league_gothic-webfont.woff') format('woff'), url('font/league_gothic-webfont.ttf') format('truetype'), url('font/league_gothic-webfont.svg#EntypoRegular') format('svg'); font-weight: normal; font-style: normal; } .headline { margin: 1em .5em; display: inline-block; width: 350px; font-size: 30px; font-family: 'LeagueGothic'; } .headline span { display: inline-block; width: 100px; vertical-align: top; } .headline span.text-headline { width: 200px !important; text-transform: uppercase; } .headline .pictogram { margin-top: .5em !important; } .setting:after { content: "@"; font-size: 150px; display: inline-block; } |
Risultato:
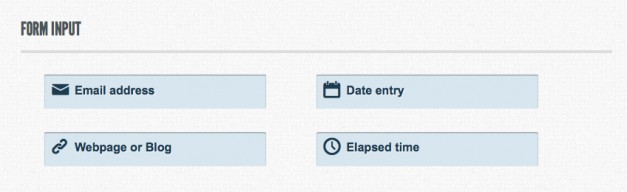
Creazione moduli di imput
|
1 |
<span class="pictogram email"></span><input class="input" placeholder="Email address"> |
|
1 |
.email:after { content: "%"; font-size: 50px; position: absolute; color: #1a3d51; margin: .6em .8em; } |
Risultato:
Creazione liste di elementi
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.folder:after { content: "s"; font-size: 30px; color: #81a9c5; } .tag:after { content: "C"; font-size: 30px; } .lock:after { content: "U"; font-size: 30px; } .unlock:after { content: "V"; font-size: 30px; } .mic:after { content: "O"; font-size: 30px; } .love:after { content: "6"; font-size: 30px; color: #ff82ac; } .star:after { content: "7"; font-size: 30px; color: #ffb700;} .like:after { content: "8"; font-size: 30px; color: #3b5998; } .phone:after { content: "!"; font-size: 30px; color: #f45232;} .flag:after { content: "?"; font-size: 30px; } .adduser:after { content: "-"; font-size: 30px; } .attach:after { content: "'"; font-size: 30px; } .edit:after { content: "&"; font-size: 30px; } |
Risultato:
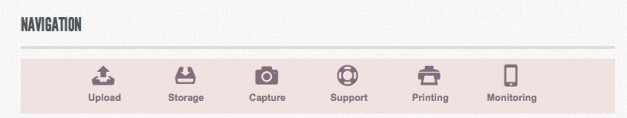
Creazione di men?? di navigazione
|
1 2 3 4 5 6 7 8 |
<ul class="nav"> <li><span class="pictogram upload"></span> <br>Upload </li> <li><span class="pictogram storage"></span> <br>Storage </li> <li><span class="pictogram photo"></span> <br>Capture </li> <li><span class="pictogram help"></span> <br>Support </li> <li><span class="pictogram print"></span> <br>Printing </li> <li><span class="pictogram gadget"></span> <br>Monitoring </li> </ul> |
|
1 2 3 4 5 6 |
.upload:after { content: "v"; font-size: 60px; color: #806d79; text-shadow: rgba(255,255,255,0.5) 1px 1px 1px; } .storage:after { content: "x"; font-size: 60px; color: #806d79; text-shadow: rgba(255,255,255,0.5) 1px 1px 1px; } .photo:after { content: "D"; font-size: 60px; color: #806d79; text-shadow: rgba(255,255,255,0.5) 1px 1px 1px; } .help:after { content: "K"; font-size: 60px; color: #806d79; text-shadow: rgba(255,255,255,0.5) 1px 1px 1px; } .print:after { content: "<"; font-size: 60px; color: #806d79; text-shadow: rgba(255,255,255,0.5) 1px 1px 1px; } .gadget:after { content: '"'; font-size: 60px; color: #806d79; text-shadow: rgba(255,255,255,0.5) 1px 1px 1px; } |
Demo Download Sito Web | Autore











 | Articolo pubblicato 5 anni fa nella categoria
| Articolo pubblicato 5 anni fa nella categoria 



























