Le caselle di controllo o checkbox sono alcuni degli elementi più utilizzati sui form, per la selezione di opzioni, preferenze, ecc. In questo tutorial vedremo come rendere molto più belle queste caselle che onestamente di default risultano alquanto povere da un punto di vista estetico.
Alla fine degli esempi potrete visualizzare una demo e scaricare i file contenenti i codici HTML e CSS per la loro implementazione. Negli esempi verà mostrato come modificare le checkbox in un interruttore on/off sia in stile iPhone che in stile Firerift.
Stile iPhone
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.on { background-position: 0% 100%; .off { background-position: 100% 0%; } .iphone-style { display: block; width: 87px; height: 28px; background: url('images/check-square.png') no-repeat; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; overflow: hidden; cursor: pointer; } |
|
1 |
<div class="iphone-style on"></div> |
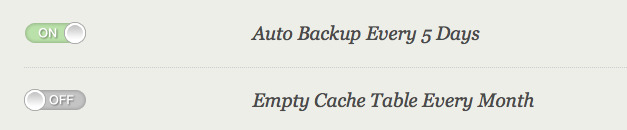
Stile Firerift
(da includere anche le classi on e off se utilizzato da solo)
|
1 2 3 4 5 6 7 |
.firerift-style { display: block; width: 68px; height: 28px; background: url('images/check-circle.png') no-repeat; cursor: pointer; } |
|
1 |
<div class="firerift-style on"></div> |
Questo il codice jQuery che attiverà gli interruttori
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
<script> $(document).ready(function() { $('.iphone-style').live('click', function() { checkboxID = '#' + $(this).attr('rel'); if($(checkboxID).attr('checked') == false) { $(this).animate({backgroundPosition: '0% 100%'}); $(checkboxID)[0].checked = true; $(this).removeClass('off').addClass('on'); } else { $(this).animate({backgroundPosition: '100% 0%'}); $(checkboxID)[0].checked = false; $(this).removeClass('on').addClass('off'); } }); $('.firerift-style').live('click', function() { checkboxID = '#' + $(this).attr('rel'); if($(checkboxID)[0].checked == false) { $(checkboxID)[0].checked = true; $(this).removeClass('off').addClass('on'); } else { $(checkboxID)[0].checked = false; $(this).removeClass('on').addClass('off'); } }); $('.iphone-style-checkbox, .firerift-style-checkbox').each(function() { thisID = $(this).attr('id'); thisClass = $(this).attr('class'); switch(thisClass) { case "iphone-style-checkbox": setClass = "iphone-style"; break; case "firerift-style-checkbox": setClass = "firerift-style"; break; } //$(this).addClass('hidden'); $(this).hide(); if($(this)[0].checked == true) $(this).after('<div class="'+ setClass +' on" rel="'+ thisID +'"> </div>'); else $(this).after('<div class="'+ setClass +' off" rel="'+ thisID +'"> </div>'); }); }); </script> |
Demo Download Sito Web | Autore






 | Articolo pubblicato 5 anni fa nella categoria
| Articolo pubblicato 5 anni fa nella categoria