In questo articolo vedremo come personalizzare con stile degli elenchi ordinati in ben tre modi differenti, applicando ad essi inoltre anche delle piccole e simpatiche animazioni, visibili per?? soltanto con browser Firefox, in quanto l’unico che al momento supporta l’animazione di pseudo-elements.
Elenchi ordinati – Codice HTML e CSS di base
Il seguente codice, HTML e CSS ?? da intendersi come codice di base indipendentemente dal tipo dei tre stili che verranno mostrati.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<ol class="rounded-list"> <li><a href="">List item</a></li> <li><a href="">List item</a></li> <li><a href="">List item</a> <ol> <li><a href="">List sub item</a></li> <li><a href="">List sub item</a></li> <li><a href="">List sub item</a></li> </ol> </li> <li><a href="">List item</a></li> <li><a href="">List item</a></li> </ol> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
ol{ counter-reset: li; /* Initiate a counter */ list-style: none; /* Remove default numbering */ *list-style: decimal; /* Keep using default numbering for IE6/7 */ font: 15px 'trebuchet MS', 'lucida sans'; padding: 0; margin-bottom: 4em; text-shadow: 0 1px 0 rgba(255,255,255,.5); } ol ol{ margin: 0 0 0 2em; /* Add some left margin for inner lists */ } |
Elenchi ordinati – Stile 1 – Numeri in forme rotonde
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
.rounded-list a{ position: relative; display: block; padding: .4em .4em .4em 2em; *padding: .4em; margin: .5em 0; background: #ddd; color: #444; text-decoration: none; border-radius: .3em; transition: all .3s ease-out; } .rounded-list a:hover{ background: #eee; } .rounded-list a:hover:before{ transform: rotate(360deg); } .rounded-list a:before{ content: counter(li); counter-increment: li; position: absolute; left: -1.3em; top: 50%; margin-top: -1.3em; background: #87ceeb; height: 2em; width: 2em; line-height: 2em; border: .3em solid #fff; text-align: center; font-weight: bold; border-radius: 2em; transition: all .3s ease-out; } |
Elenchi ordinati – Stile 2 – Numeri in forme quadrate
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
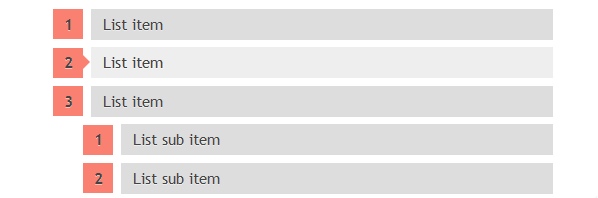
.rectangle-list a{ position: relative; display: block; padding: .4em .4em .4em .8em; *padding: .4em; margin: .5em 0 .5em 2.5em; background: #ddd; color: #444; text-decoration: none; transition: all .3s ease-out; } .rectangle-list a:hover{ background: #eee; } .rectangle-list a:before{ content: counter(li); counter-increment: li; position: absolute; left: -2.5em; top: 50%; margin-top: -1em; background: #fa8072; height: 2em; width: 2em; line-height: 2em; text-align: center; font-weight: bold; } .rectangle-list a:after{ position: absolute; content: ''; border: .5em solid transparent; left: -1em; top: 50%; margin-top: -.5em; transition: all .3s ease-out; } .rectangle-list a:hover:after{ left: -.5em; border-left-color: #fa8072; } |
Elenchi ordinati – Stile 3 – Numeri in forme circolari
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
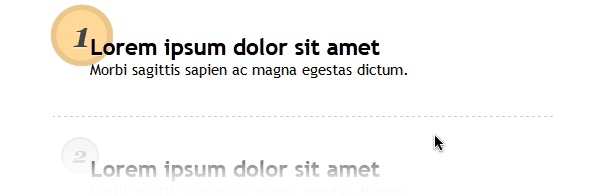
.circle-list li{ padding: 2.5em; border-bottom: 1px dashed #ccc; } .circle-list h2{ position: relative; margin: 0; } .circle-list p{ margin: 0; } .circle-list h2:before{ content: counter(li); counter-increment: li; position: absolute; z-index: -1; left: -1.3em; top: -.8em; background: #f5f5f5; height: 1.5em; width: 1.5em; border: .1em solid rgba(0,0,0,.05); text-align: center; font: italic bold 1em/1.5em Georgia, Serif; color: #ccc; border-radius: 1.5em; transition: all .2s ease-out; } .circle-list li:hover h2:before{ background-color: #ffd797; border-color: rgba(0,0,0,.08); border-width: .2em; color: #444; transform: scale(1.5); } |
Questi sono i 3 stili di elenchi ordinati
<ol> che potrete ora sperimentare, e naturalmente, colori, testo e dimensioni sono liberamente personalizzabili. Potete guardate la demo per vedere i 3 stili dal vivo.
Buon lavoro!







 | Articolo pubblicato 6 anni fa nella categoria
| Articolo pubblicato 6 anni fa nella categoria