In questo tutorial verrà mostrato il codice per implementare due diversi stili di menu di navigazione breadcrumb utilizzando esclusivamente codice CSS3. Il primo esempio breadcrumb utilizza dei colori gradienti per i collegamenti, mentre il secondo esempio utilizza colori piatti ma implementa delle transizioni sfumate sulla navigazione. Vediamo il codice da implementare.
Menu di navigazione breadcrumb con CSS3 – Esempi
Codice HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!-- a simple div with some links --> <div class="breadcrumb"> <a href="#" class="active">Browse</a> <a href="#">Compare</a> <a href="#">Order Confirmation</a> <a href="#">Checkout</a> </div> <br /><br /> <!-- another version - flat style with animated hover effect --> <div class="breadcrumb flat"> <a href="#" class="active">Browse</a> <a href="#">Compare</a> <a href="#">Order Confirmation</a> <a href="#">Checkout</a> </div> <!-- Prefixfree --> <script src="http://thecodeplayer.com/uploads/js/prefixfree-1.0.7.js" type="text/javascript" type="text/javascript"></script> |
Codice CSS3
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 |
/*custom font*/ @import url(http://fonts.googleapis.com/css?family=Merriweather+Sans); * {margin: 0; padding: 0;} html, body {min-height: 100%;} body { text-align: center; padding-top: 100px; background: #689976; background: linear-gradient(#689976, #ACDACC); font-family: 'Merriweather Sans', arial, verdana; } .breadcrumb { /*centering*/ display: inline-block; box-shadow: 0 0 15px 1px rgba(0, 0, 0, 0.35); overflow: hidden; border-radius: 5px; /*Lets add the numbers for each link using CSS counters. flag is the name of the counter. to be defined using counter-reset in the parent element of the links*/ counter-reset: flag; } .breadcrumb a { text-decoration: none; outline: none; display: block; float: left; font-size: 12px; line-height: 36px; color: white; /*need more margin on the left of links to accomodate the numbers*/ padding: 0 10px 0 60px; background: #666; background: linear-gradient(#666, #333); position: relative; } /*since the first link does not have a triangle before it we can reduce the left padding to make it look consistent with other links*/ .breadcrumb a:first-child { padding-left: 46px; border-radius: 5px 0 0 5px; /*to match with the parent's radius*/ } .breadcrumb a:first-child:before { left: 14px; } .breadcrumb a:last-child { border-radius: 0 5px 5px 0; /*this was to prevent glitches on hover*/ padding-right: 20px; } /*hover/active styles*/ .breadcrumb a.active, .breadcrumb a:hover{ background: #333; background: linear-gradient(#333, #000); } .breadcrumb a.active:after, .breadcrumb a:hover:after { background: #333; background: linear-gradient(135deg, #333, #000); } /*adding the arrows for the breadcrumbs using rotated pseudo elements*/ .breadcrumb a:after { content: ''; position: absolute; top: 0; right: -18px; /*half of square's length*/ /*same dimension as the line-height of .breadcrumb a */ width: 36px; height: 36px; /*as you see the rotated square takes a larger height. which makes it tough to position it properly. So we are going to scale it down so that the diagonals become equal to the line-height of the link. We scale it to 70.7% because if square's: length = 1; diagonal = (1^2 + 1^2)^0.5 = 1.414 (pythagoras theorem) if diagonal required = 1; length = 1/1.414 = 0.707*/ transform: scale(0.707) rotate(45deg); /*we need to prevent the arrows from getting buried under the next link*/ z-index: 1; /*background same as links but the gradient will be rotated to compensate with the transform applied*/ background: #666; background: linear-gradient(135deg, #666, #333); /*stylish arrow design using box shadow*/ box-shadow: 2px -2px 0 2px rgba(0, 0, 0, 0.4), 3px -3px 0 2px rgba(255, 255, 255, 0.1); /* 5px - for rounded arrows and 50px - to prevent hover glitches on the border created using shadows*/ border-radius: 0 5px 0 50px; } /*we dont need an arrow after the last link*/ .breadcrumb a:last-child:after { content: none; } /*we will use the :before element to show numbers*/ .breadcrumb a:before { content: counter(flag); counter-increment: flag; /*some styles now*/ border-radius: 100%; width: 20px; height: 20px; line-height: 20px; margin: 8px 0; position: absolute; top: 0; left: 30px; background: #444; background: linear-gradient(#444, #222); font-weight: bold; } .flat a, .flat a:after { background: white; color: black; transition: all 0.5s; } .flat a:before { background: white; box-shadow: 0 0 0 1px #ccc; } .flat a:hover, .flat a.active, .flat a:hover:after, .flat a.active:after{ background: #9EEB62; } |
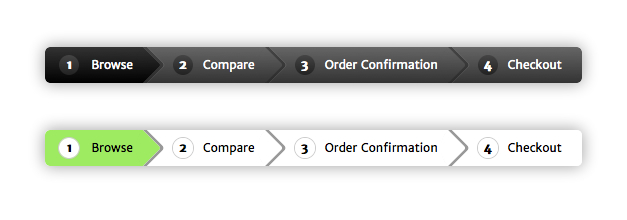
Questa l’anteprima (immagine) del primo e del secondo menu di navigazione breadcrumb. Potete visualizzare la demo per vedere i menu dal vivo con effetti hover e transizioni relative. Buon lavoro!





 | Articolo pubblicato 4 anni fa nella categoria
| Articolo pubblicato 4 anni fa nella categoria