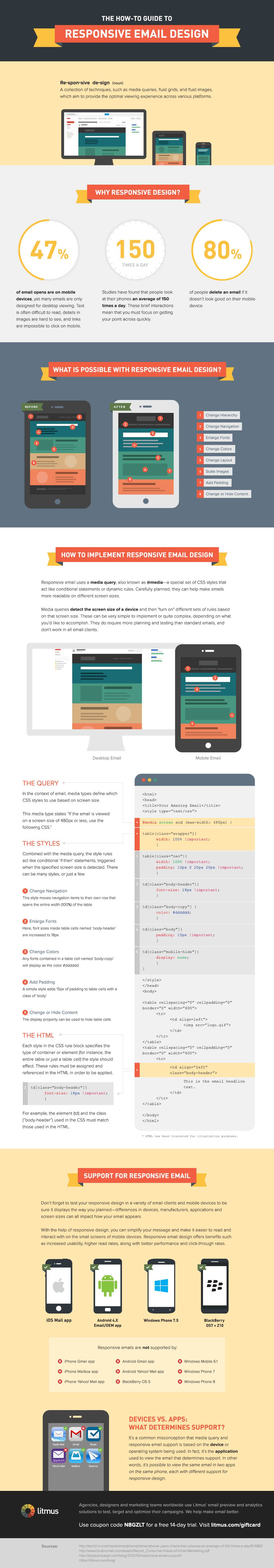
La diffusione di Email reattive (responsive) è in costante crescita e popolarità. La progettazione di email reattive (responsive) è basata sulle media query di CSS3, il che può risultare un pò complicato da imparare. E del resto le email non funzionano all’interno della propria inbox esattamente nello stesso modo di come si comportano i siti web visualizzati nei browser.
Email reattive – Infografica
pixolo ads





 | Articolo pubblicato 5 anni fa nella categoria
| Articolo pubblicato 5 anni fa nella categoria