In questo tutorial vedremo come creare un’effetto rotazione 3D con CSS3, davvero bello e d’impatto, utilizzando la proprietà 3D Transform.
Il risultato che vogliamo raggiungere è quello di creare una sorta di cubo rotante dove un’immagine è visibile sul lato frontale e del testo è visibile invece soltanto al passaggio del mouse grazie alla rotazione dello stesso cubo sul lato adiacente.
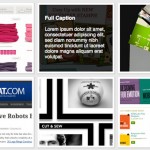
Effetto rotazione 3D con CSS3 – Esempio

Seguici su Facebook! Resta sempre aggiornato su tutte le nuove risorse gratuite pubblicate su Pixolo!
E passiamo ora al codice da implementare sulle vostre pagine.
Codice HTML
|
1 2 3 4 5 6 7 8 |
<div class="wrapper"> <div class="item"> <img src="images/una-vostra-immagine.jpg"> <span class="information"> Inserire qui il testo desiderato da mostrare dopo la rotazione. </span> </div> </div> |
In sostanza nel div con classe “item” inserirete una vostra immagine mentre nello span con classe “information” inserirete o del testo a piacimento o un’immagine naturalmente di dimensioni uguali alla prima.
Codice CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
.wrapper { display: inline-block; width: 310px; height: 100px; vertical-align: top; margin: 1em 1.5em 2em 0; cursor: pointer; position: relative; font-family: Tahoma, Arial; perspective: 4000px; } .item { height: 100px; transform-style: preserve-3d; transition: transform .6s; } .item img { display: block; position: absolute; top: 0; border-radius: 3px; box-shadow: 0px 3px 8px rgba(0,0,0,0.3); transform: translateZ(50px); transition: all .6s; } .item .information { display: block; position: absolute; top: 0; height: 80px; width: 290px; text-align: left; border-radius: 15px; padding: 10px; font-size: 12px; text-shadow: 1px 1px 1px rgba(255,255,255,0.5); box-shadow: none; background: linear-gradient(left,rgba(236,241,244,1) 0%,rgba(190,202,217,1) 100%); transform: rotateX(-90deg) translateZ(50px); transition: all .6s; } .item:hover { transform: translateZ(-50px) rotateX(95deg); } .item:hover img { box-shadow: none; border-radius: 15px; } .item:hover .information { box-shadow: 0px 3px 8px rgba(0,0,0,0.3); border-radius: 3px; } |
Nell’esempio esposto è considerata un’immagine con dimensione di 310×100 pixel come potete vedere sopra alle righe 3 e 4. Nei vostri utilizzi potrete naturalmente usare immagini di qualsiasi dimensione, basterà modificare i valori alle righe 3 e 4. Le dimensioni del secondo contenitore, quallo visibile dopo la rotazione, ha anch’esso le stesse dimensioni del primo come visibile alle righe 34 e 35, ma considerate che i suoi valori in questo esempio sono “al netto” del padding di 10px, specificato alla riga 38.
Bene, ricordandovi che questo effetto funziona con tutti i browser moderni (che supportano le proprietà CSS3 3D transform), non mi resta che augurarvi un buon lavoro nell’implementazione di questo effetto rotazione 3D con CSS3 all’interno delle vostre pagine web.
Alla prossima risorsa!




 | Articolo pubblicato 5 anni fa nella categoria
| Articolo pubblicato 5 anni fa nella categoria