Codice HTML di base
|
1 2 3 4 5 6 7 8 |
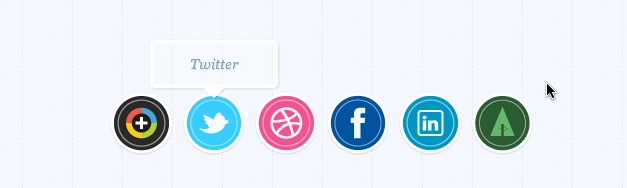
<ul class="tt-wrapper"> <li><a class="tt-gplus" href="#"><span>Google Plus</span></a></li> <li><a class="tt-twitter" href="#"><span>Twitter</span></a></li> <li><a class="tt-dribbble" href="#"><span>Dribbble</span></a></li> <li><a class="tt-facebook" href="#"><span>Facebook</span></a></li> <li><a class="tt-linkedin" href="#"><span>LinkedIn</span></a></li> <li><a class="tt-forrst" href="#"><span>Forrst</span></a></li> </ul> |
Tooltip animati – Esempio 1
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 |
.tt-wrapper{ padding: 0; width: 435px; height: 70px; margin: 80px auto 30px auto; } .tt-wrapper li{ float: left; } .tt-wrapper li a{ display: block; width: 68px; height: 70px; margin: 0 2px; outline: none; background: transparent url(../images/growcase_the_social_gunman_icons.png) no-repeat top left; text-indent: -9000px; position: relative; } .tt-wrapper li .tt-gplus{ background-position: 0px 0px; } .tt-wrapper li .tt-twitter{ background-position: -68px 0px; } .tt-wrapper li .tt-dribbble{ background-position: -136px 0px; } .tt-wrapper li .tt-facebook{ background-position: -204px 0px; } .tt-wrapper li .tt-linkedin{ background-position: -272px 0px; } .tt-wrapper li .tt-forrst{ background-position: -340px 0px; } .tt-wrapper li a span{ width: 100px; height: auto; line-height: 20px; padding: 10px; left: 50%; margin-left: -64px; font-family: 'Alegreya SC', Georgia, serif; font-weight: 400; font-style: italic; font-size: 14px; color: #719DAB; text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.1); text-align: center; border: 4px solid #fff; background: rgba(255,255,255,0.3); text-indent: 0px; border-radius: 5px; position: absolute; pointer-events: none; bottom: 100px; opacity: 0; box-shadow: 1px 1px 2px rgba(0,0,0,0.1); -webkit-transition: all 0.3s ease-in-out; -moz-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; -ms-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } .tt-wrapper li a span:before, .tt-wrapper li a span:after{ content: ''; position: absolute; bottom: -15px; left: 50%; margin-left: -9px; width: 0; height: 0; border-left: 10px solid transparent; border-right: 10px solid transparent; border-top: 10px solid rgba(0,0,0,0.1); } .tt-wrapper li a span:after{ bottom: -14px; margin-left: -10px; border-top: 10px solid #fff; } .tt-wrapper li a:hover span{ opacity: 0.9; bottom: 70px; } |
Demo Download Info | Sito Web | Autore
pixolo ads





 | Articolo pubblicato 5 anni fa nella categoria
| Articolo pubblicato 5 anni fa nella categoria