Un menu Breadcrumb consente agli utenti di sapere esattamente dove si trovano all’interno di una struttura gerarchica di link e di potere facilmente spostarsi o tornare al livello superiore nella gerarchia delle pagine. Cos??, in altre parole, un menu Breadcrumb ?? in grado di ridurre il numero di azioni che un utente deve eseguire per navigare a ritroso tra le pagine.
Nelle pagine web i menu Breadcrumb, di norma, appaiono orizzontalmente nella parte superiore della pagina, al di sotto delle barre dei titoli o degli header. Rappresentano un “rapido menu” composto di link utili agli utenti per tornare indietro alla pagina iniziale del sito web o a pagine visitate in precedenza per arrivare a quella attuale.
Quindi, per farla semplice, se si dispone di un sito web con molte pagine e sotto-livelli, al fine di aumentarne l’usabilit??, ?? consigliabile inserire un menu Breadcrumb.
E di seguito vedremo come creare diversi stili di Breadcrumb con l’ausilio di semplice codice CSS3.
Menu Breadcrumb – Codice HTML e CSS di base
|
1 2 3 4 5 6 7 |
<ul id="breadcrumbs-one"> <li><a href="">Lorem ipsum</a></li> <li><a href="">Vivamus nisi eros</a></li> <li><a href="">Nulla sed lorem risus</a></li> <li><a href="">Nam iaculis commodo</a></li> <li><a href="" class="current">Current crumb</a></li> </ul> |
|
1 2 3 4 5 |
ul{ margin: 0; padding: 0; list-style: none; } |
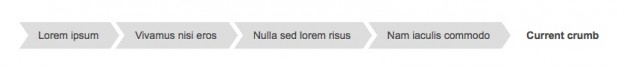
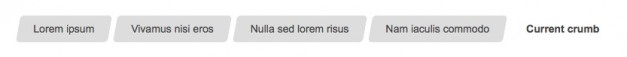
Menu Breadcrumb – Esempio 1
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
#breadcrumbs-one{ background: #eee; border-width: 1px; border-style: solid; border-color: #f5f5f5 #e5e5e5 #ccc; border-radius: 5px; box-shadow: 0 0 2px rgba(0,0,0,.2); overflow: hidden; width: 100%; } #breadcrumbs-one li{ float: left; } #breadcrumbs-one a{ padding: .7em 1em .7em 2em; float: left; text-decoration: none; color: #444; position: relative; text-shadow: 0 1px 0 rgba(255,255,255,.5); background-color: #ddd; background-image: linear-gradient(to right, #f5f5f5, #ddd); } #breadcrumbs-one li:first-child a{ padding-left: 1em; border-radius: 5px 0 0 5px; } #breadcrumbs-one a:hover{ background: #fff; } #breadcrumbs-one a::after, #breadcrumbs-one a::before{ content: ""; position: absolute; top: 50%; margin-top: -1.5em; border-top: 1.5em solid transparent; border-bottom: 1.5em solid transparent; border-left: 1em solid; right: -1em; } #breadcrumbs-one a::after{ z-index: 2; border-left-color: #ddd; } #breadcrumbs-one a::before{ border-left-color: #ccc; right: -1.1em; z-index: 1; } #breadcrumbs-one a:hover::after{ border-left-color: #fff; } #breadcrumbs-one .current, #breadcrumbs-one .current:hover{ font-weight: bold; background: none; } #breadcrumbs-one .current::after, #breadcrumbs-one .current::before{ content: normal; } |
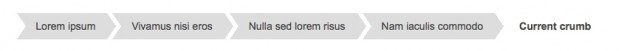
Menu Breadcrumb – Esempio 2
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
#breadcrumbs-two{ overflow: hidden; width: 100%; } #breadcrumbs-two li{ float: left; margin: 0 .5em 0 1em; } #breadcrumbs-two a{ background: #ddd; padding: .7em 1em; float: left; text-decoration: none; color: #444; text-shadow: 0 1px 0 rgba(255,255,255,.5); position: relative; } #breadcrumbs-two a:hover{ background: #99db76; } #breadcrumbs-two a::before{ content: ""; position: absolute; top: 50%; margin-top: -1.5em; border-width: 1.5em 0 1.5em 1em; border-style: solid; border-color: #ddd #ddd #ddd transparent; left: -1em; } #breadcrumbs-two a:hover::before{ border-color: #99db76 #99db76 #99db76 transparent; } #breadcrumbs-two a::after{ content: ""; position: absolute; top: 50%; margin-top: -1.5em; border-top: 1.5em solid transparent; border-bottom: 1.5em solid transparent; border-left: 1em solid #ddd; right: -1em; } #breadcrumbs-two a:hover::after{ border-left-color: #99db76; } #breadcrumbs-two .current, #breadcrumbs-two .current:hover{ font-weight: bold; background: none; } #breadcrumbs-two .current::after, #breadcrumbs-two .current::before{ content: normal; } |
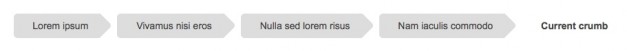
Menu Breadcrumb – Esempio 3
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
#breadcrumbs-three{ overflow: hidden; width: 100%; } #breadcrumbs-three li{ float: left; margin: 0 2em 0 0; } #breadcrumbs-three a{ padding: .7em 1em .7em 2em; float: left; text-decoration: none; color: #444; background: #ddd; position: relative; z-index: 1; text-shadow: 0 1px 0 rgba(255,255,255,.5); border-radius: .4em 0 0 .4em; } #breadcrumbs-three a:hover{ background: #abe0ef; } #breadcrumbs-three a::after{ background: #ddd; content: ""; height: 2.5em; margin-top: -1.25em; position: absolute; right: -1em; top: 50%; width: 2.5em; z-index: -1; transform: rotate(45deg); border-radius: .4em; } #breadcrumbs-three a:hover::after{ background: #abe0ef; } #breadcrumbs-three .current, #breadcrumbs-three .current:hover{ font-weight: bold; background: none; } #breadcrumbs-three .current::after{ content: normal; } |
Menu Breadcrumb – Esempio 4
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
#breadcrumbs-four{ overflow: hidden; width: 100%; } #breadcrumbs-four li{ float: left; margin: 0 .5em 0 1em; } #breadcrumbs-four a{ background: #ddd; padding: .7em 1em; float: left; text-decoration: none; color: #444; text-shadow: 0 1px 0 rgba(255,255,255,.5); position: relative; } #breadcrumbs-four a:hover{ background: #efc9ab; } #breadcrumbs-four a::before, #breadcrumbs-four a::after{ content:''; position:absolute; top: 0; bottom: 0; width: 1em; background: #ddd; transform: skew(-10deg); } #breadcrumbs-four a::before{ left: -.5em; border-radius: 5px 0 0 5px; } #breadcrumbs-four a:hover::before{ background: #efc9ab; } #breadcrumbs-four a::after{ right: -.5em; border-radius: 0 5px 5px 0; } #breadcrumbs-four a:hover::after{ background: #efc9ab; } #breadcrumbs-four .current, #breadcrumbs-four .current:hover{ font-weight: bold; background: none; } #breadcrumbs-four .current::after, #breadcrumbs-four .current::before{ content: normal; } |
Bene, questi sono i 4 stili di menu breadcrumb che avevo piacere di segnalarvi, nessuna immagine ?? richiesta per la loro implementazione e naturalmente, colori, testo e dimensioni sono liberamente personalizzabili. Guardate pure la demo per vedere i 4 stili dal vivo. Buon lavoro!









 | Articolo pubblicato 4 anni fa nella categoria
| Articolo pubblicato 4 anni fa nella categoria